Insharior: UX Case Study & Design Process
Interior item sharing application

Overview
Insharior is a platform to share one’s interior items with low price, for early 20's in South Korea — especially for one person households and young people in South Korean society. They usually move their house within every 1 or 2 years due to their occupational and economic conditions. And those conditions make them hard to settle on one place for a long time, as a result, buying expensive interior items is luxury for them. As a designer, we wanted them to ‘share’ their unnecessary or hard-to-move interior items with low price with other users on our application — Insharior, by providing a platform for sharing their interior items with trust.
Problems
- A sharp increase of young one-person households(early 20’s)— and their desire to decorate their own room with unique interior items getting higher day by day.
- Increase of move due to one-person household’s economic conditions— which makes them hard to move their heavy furniture like bed or couch, or hard to collect interior items.
- Increase of desire to self-interior between one-person households and economic weaker— even if they have to move their residence often.

Based on those problems above, our team decided to make an application that resolves the needs by providing a platform to share one’s interior items with trust at a low price — Insharior.
Challenge - Threats
- There are already many apps for self-interior on App Store / Google Play Store in South Korea
- Companies like IKEA, Hanssem(Korean furniture company) provide cheap furniture through offline
- Lack of expertise and trust - biggest problem of sharing economics, users can easily have doubt about lenders or item's quality
How to solve
- Not only provide users know-how about self interior, but also provide platform to 'share' their furniture with trust so they can earn money with that or get unique interior items from other users
- Integrate with social network services like Facebook and Instagram - enable upload image of their room via SNS to keep DAU(Insharior's main target is young people in South Korea, especially one-person house holds)
- Authentication via SNS and phone number can improve trust between users
- To provide accurate and various information, collect and analyze user's taste from their search patterns or tutorial - with data from such processes, show customized information and products on our chat bot or main screen
- Provide augmented reality feature to place furniture in user's room in advance before they rent it

#1. Observation
Audience
Insharior’s main targets are young people in society and early 20’s in South Korea. Due to their economic and occupational conditions, move their house in short term(between 1 ~ 2 years) is very common. It’s the biggest reason why they can’t collect interior items in their house, or buy an expensive housewares.
Audience — Lifestyle
- Usually spend their time in small rented room
- Desire to Self-disclosure on SNS platforms
- Short-term living in their rented room(usually between 1 ~ 2 years)
- Usually get information about interior from SNS or TV
- Proper investment is available for their house interior

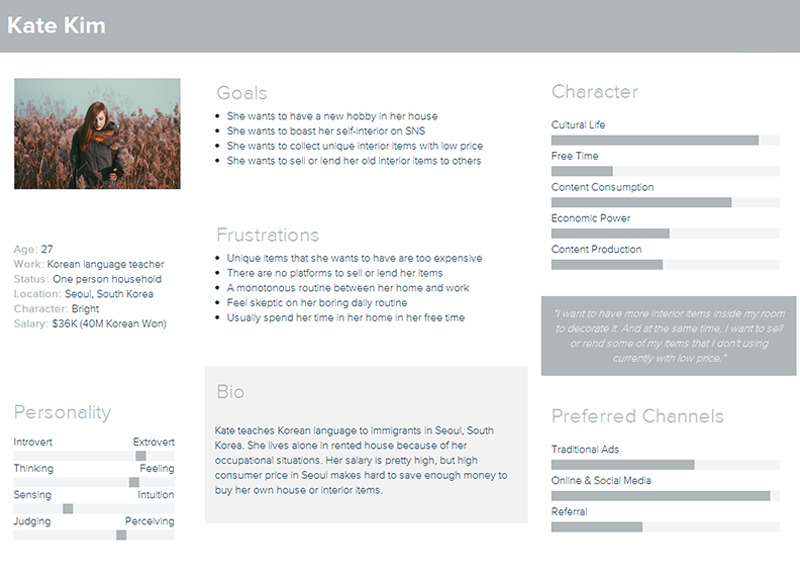
Persona
We created some persona to ascertain our concept and make our plans backed up by examples with other characters. Image below is an example of Insharior’s potential user. Watch more persona on Google Drive(in Korean) - Persona 1,2 | Persona 3

What they say:
- It's hard to decorate my room due to frequent move. It's kind of a heavy economic burden.
- I do not have much money, but I want to decorate my own room well as other do I can see on Instagram.
- It's too wasteful and bothersome to buy a new interior item every time I move to another rent room.
#2. Ideation
What if we can get a luxury interior item looks like displayed in a department store, with low price like we can get it in a convenience store?
From Audience
Based on our audience above, we set 3 main concepts of Insharior. We wanted to make a platform that provides users can:
- Make a profit with their unused interior items
- Rent a unique interior items with low price from other users
- Integrate with other SNS application to share their interior

Platform
Basically, Insharior is a ‘sharing economy’ application. Users of Insharior share their interior items on Insharior. We provide this platform with clean and intuitive interface and experience. Integrate it with other SNS like Facebook, Instagram and Twitter is available. We’re going to customize the user-front view, by using collected data from chat-bot and big data. Sharing economy applications like AirBnb, Uber, Lyft and SolarCity have a great ripple effects. They don’t have their own contents, only provide a platform for users, but makes world-class profits.
“The share economy blows up the industrial model of companies owning and people consuming.”
— Forbes, Jan.
Job Stories
I wrote some Job stories to regulate our service a better platform for users to interact with other users, sellers and buyers. Here’re some of them.
- When I move to a new empty rent house, I want to rent some interior items and furniture with low price, So I can save my money and have some nice interior items at the same time in my room.
- When I have to move to other city or rent house in near future, I want to lend my heavy stuffs in my room like furniture, So I can make some money and I don’t need to throw it away.
- When I moved to a new rent house, I want to see some other people’s way they decorated their house, So I can decorate my room better and share it with others.

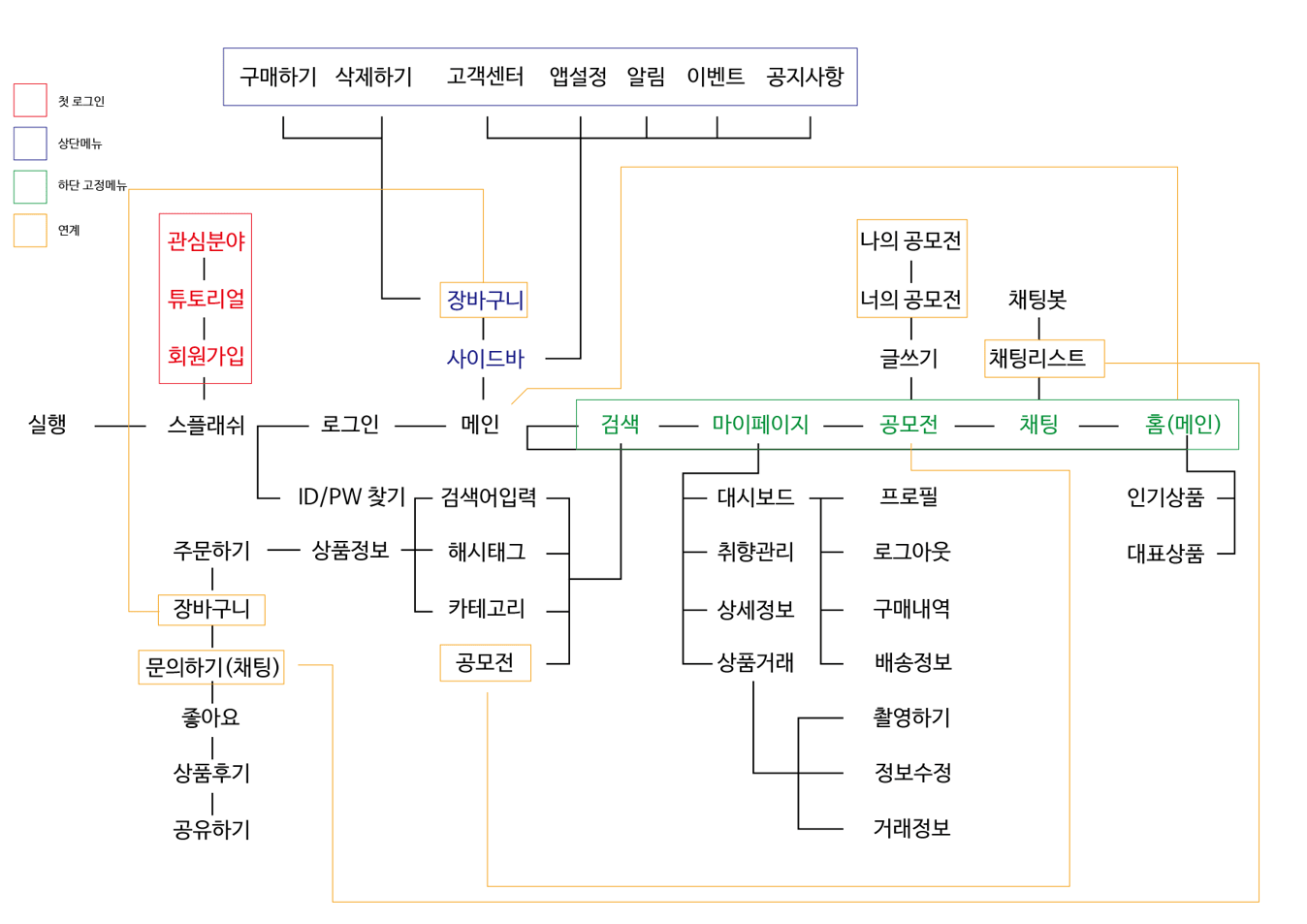
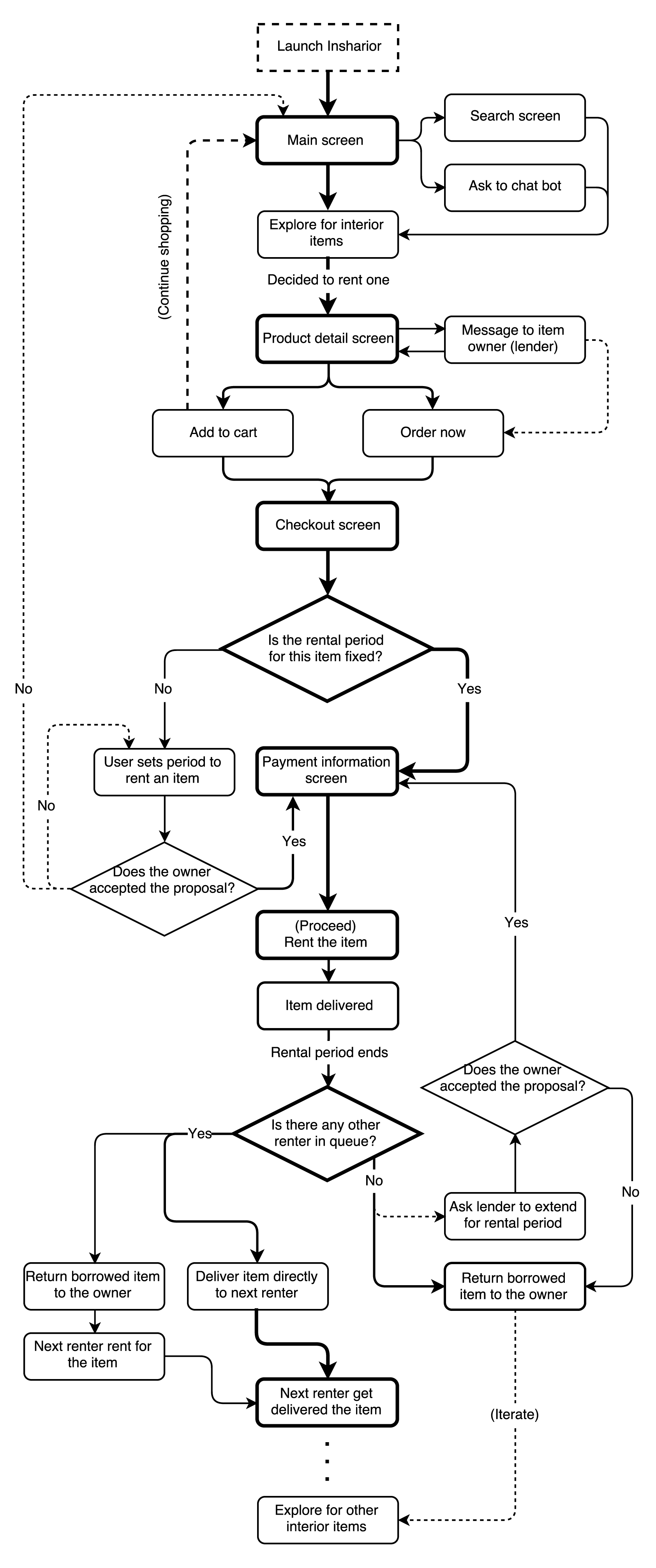
Structure map
Based on the concepts, idea, and job stories above, we made this user flow before We get started, and to make sure our plans being successful and for the strong wireframe. And based on this user flow, I started to create a Lo-fi wireframes and prototypes below.

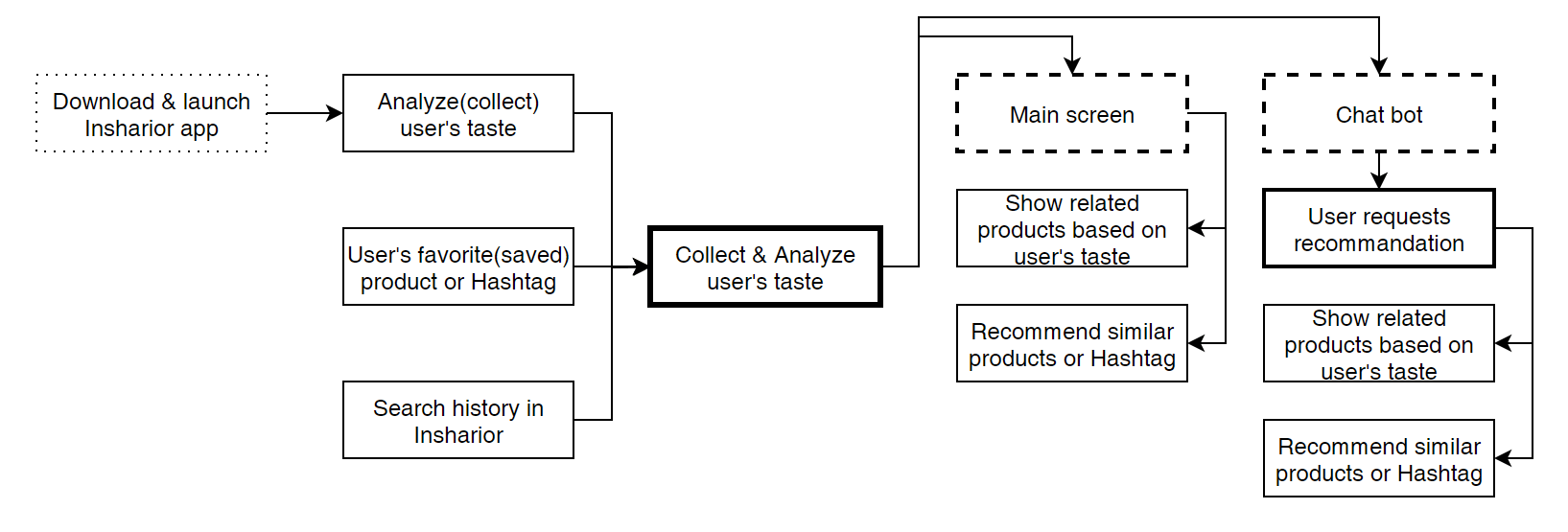
Product recommendation map
To show users appropriate products based on their taste is very important to increase sales and interaction on application. We collect user’s taste at the first time that user launches Insharior application(see the GIF image at #4. User’s Feedback and Pain Point #1), and from user’s saved product or Hashtag, search history, etc. Based on these personalized data, Insharior can show or recommend personalized products on user’s main screen or show them through our chat bot.


#3. Rapid Prototyping
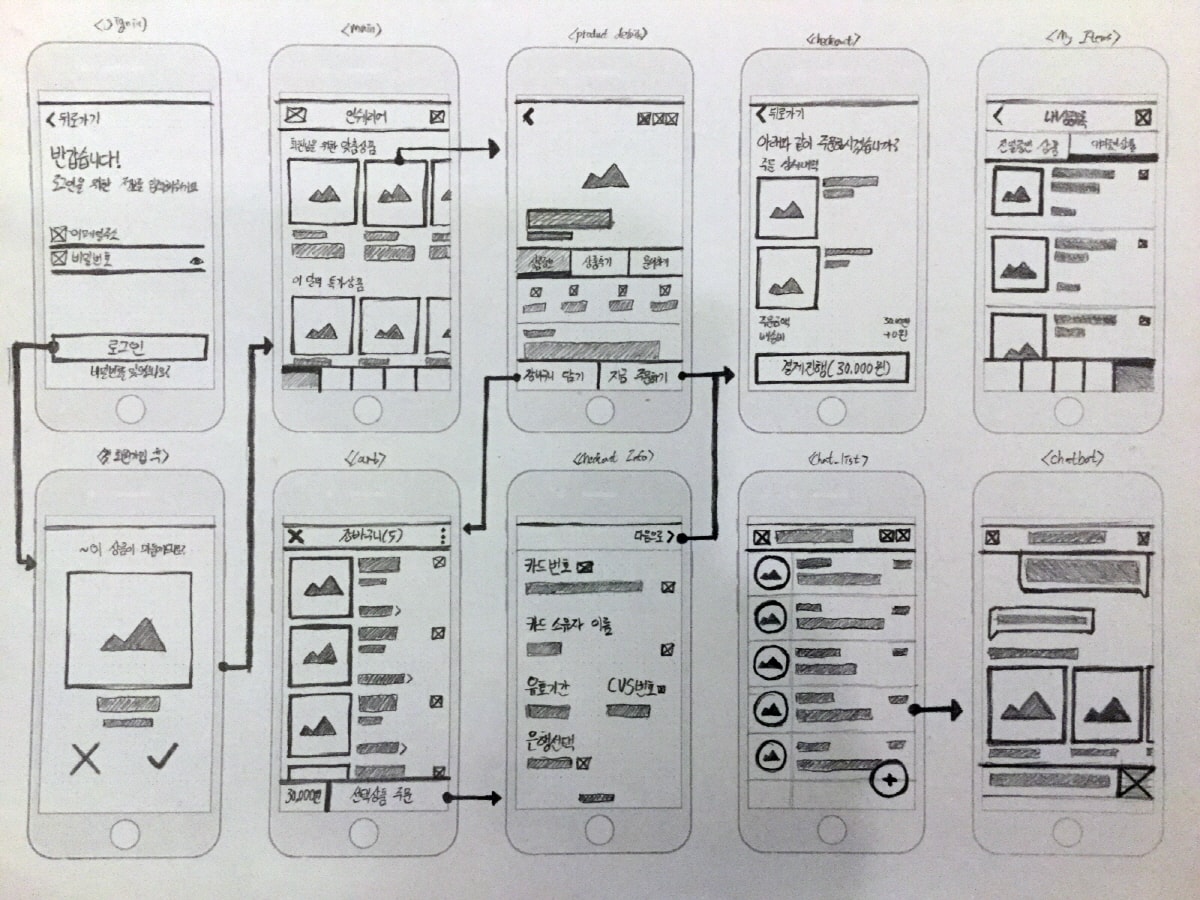
Lo-fi Hand sketch

I need to prove our concepts and ideas, So I sketched some rough black & white hand sketch wireframes. Based on this sketch, we developed our interface design step by step. I’ll let you know how we did it.
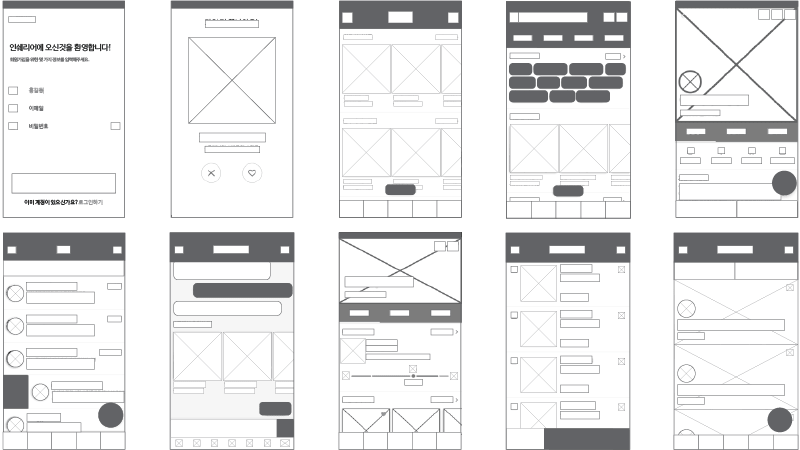
Lo-Fi Wireframes
Before we get started with user-testing, We created some rough wireframes.

With these wireframes above, we had some user-tests with our college students and classmates, and collected some feedback and opinions to improve our application’s interface and experiences.
#4. User Feedback
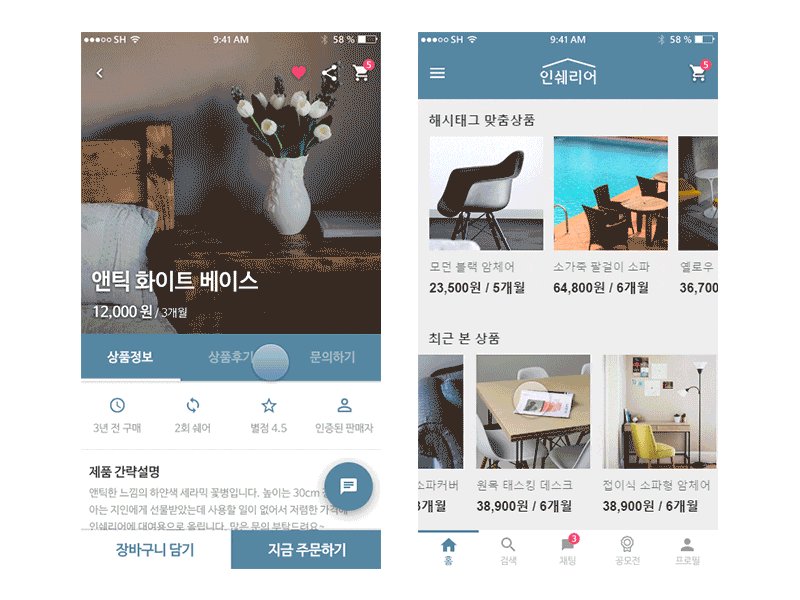
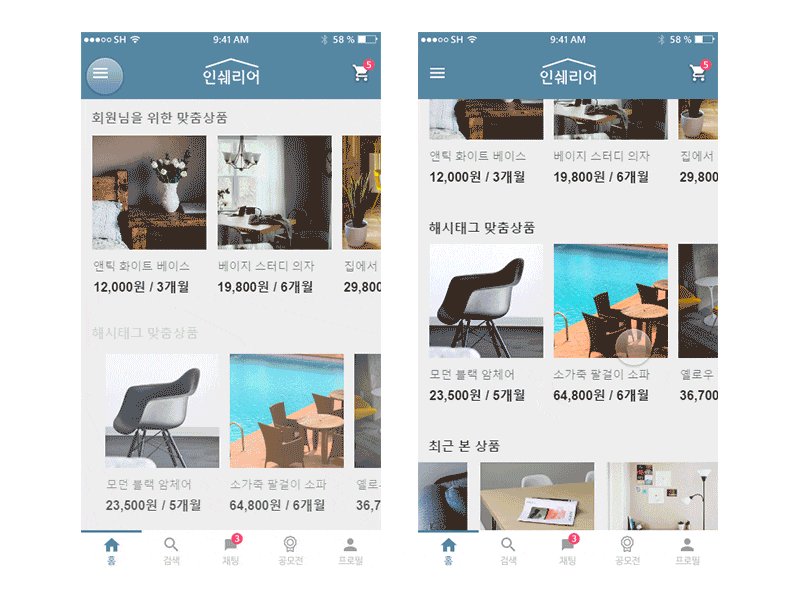
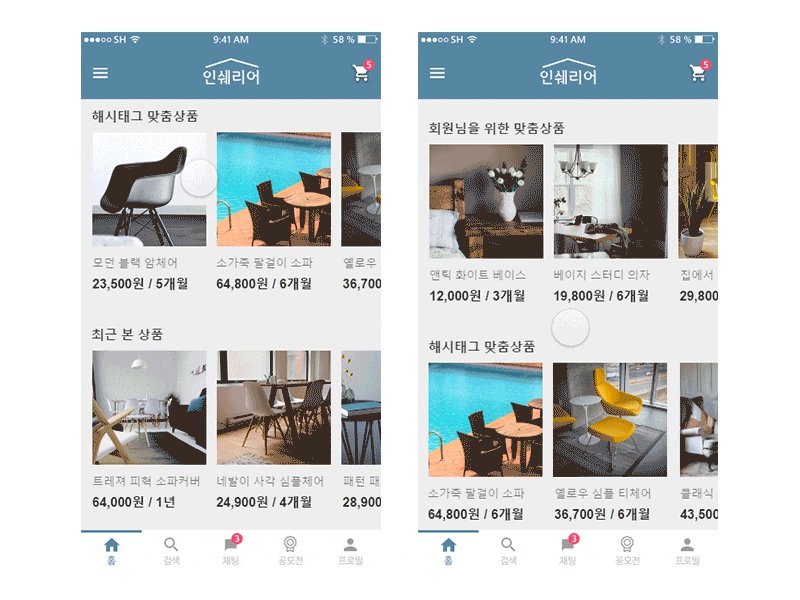
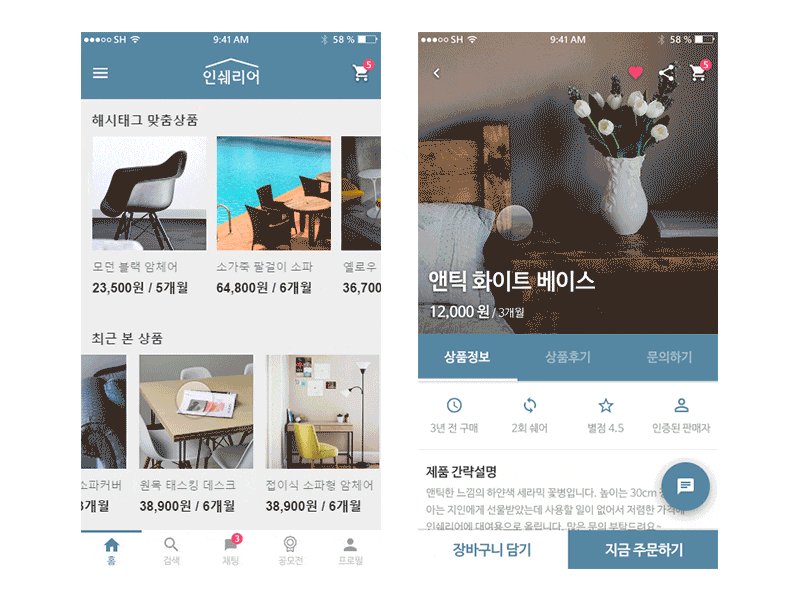
We’ve created Hi-Fi prototypes based on the wireframes above(#3), also reflected tester’s opinions and feedback for better UX and to make sure our design supported by user’s feedback.

Pain Points & Improvements
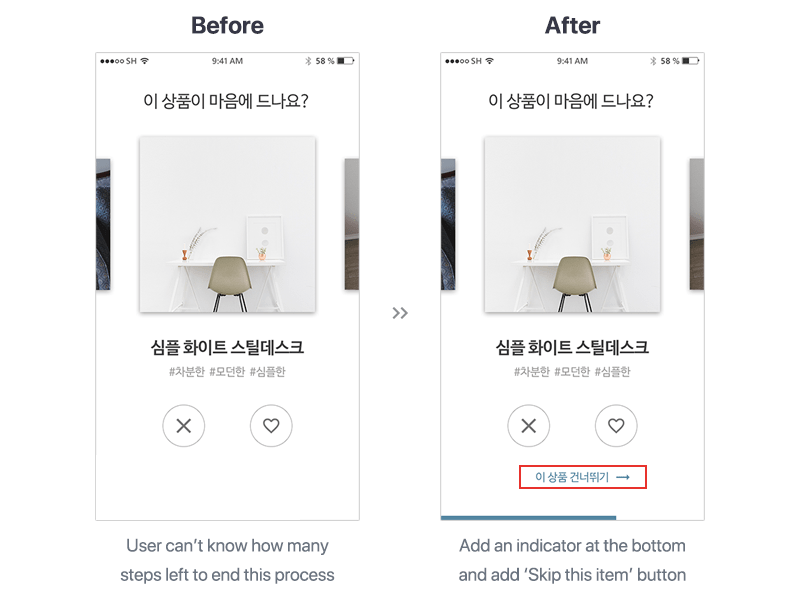
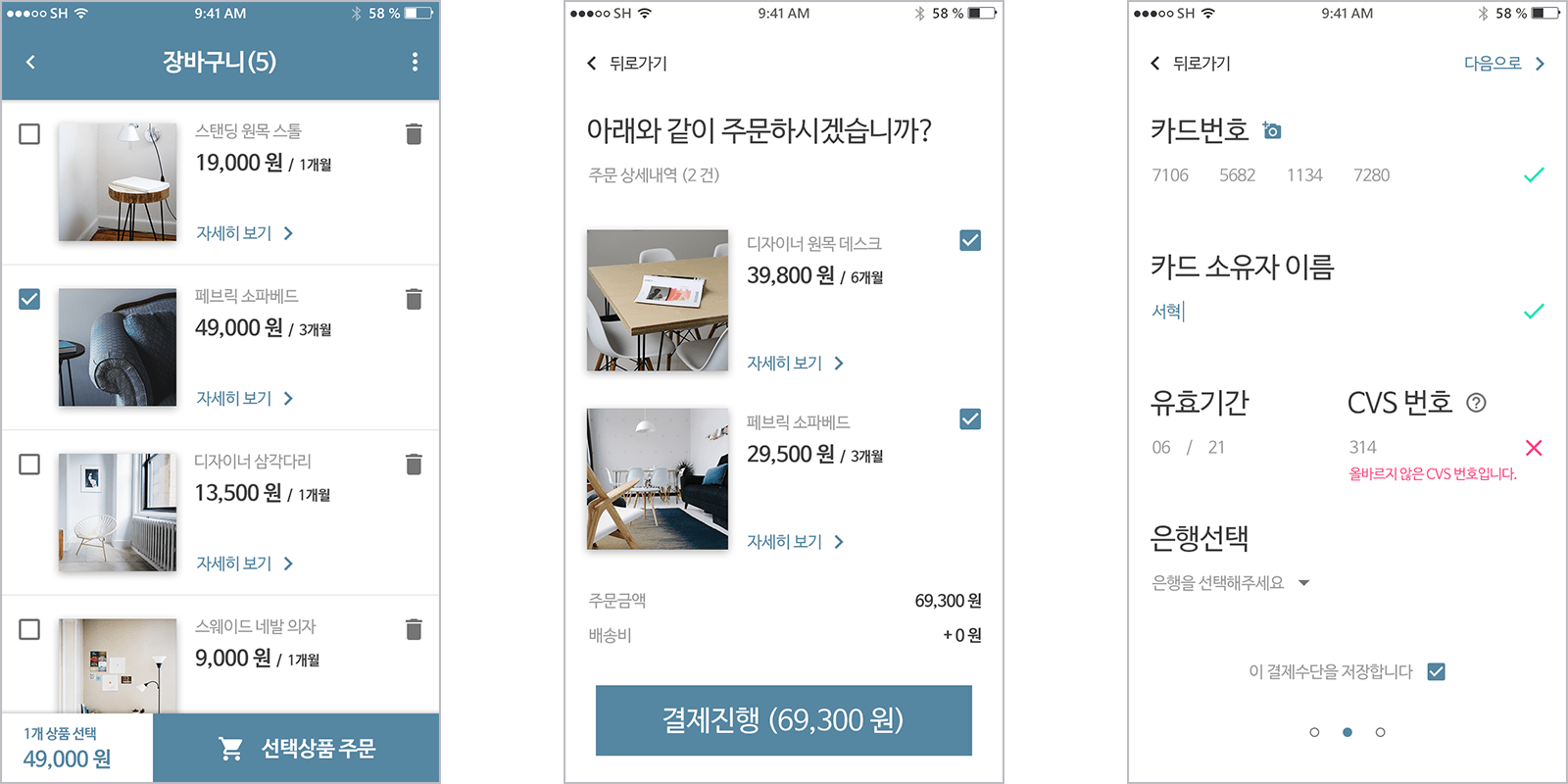
We faced with some pain points during user testing. Some of them were critical for both users and Insharior application, And we re-designed them based on user’s feedback and our ideas. (Click image to enlarge )

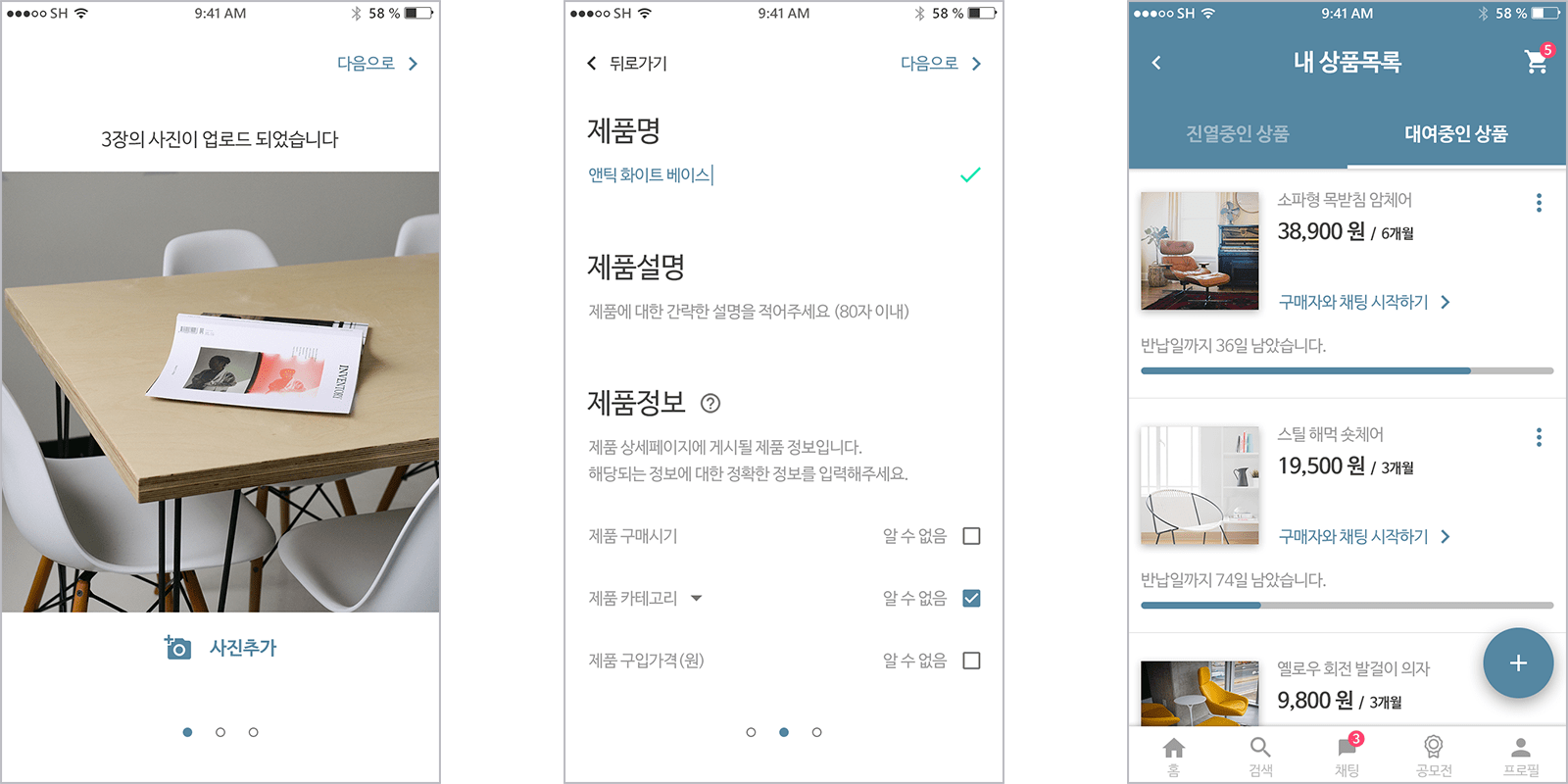
Pain Point #1: On ‘Analyze user’s taste’ screen, it’s impossible to know how many steps are left to finish this process due to there’s no any indicator about step. Also user who wants to skip this process can’t skip this screen because there was no any ‘Skip’ or ‘Finish’ button.

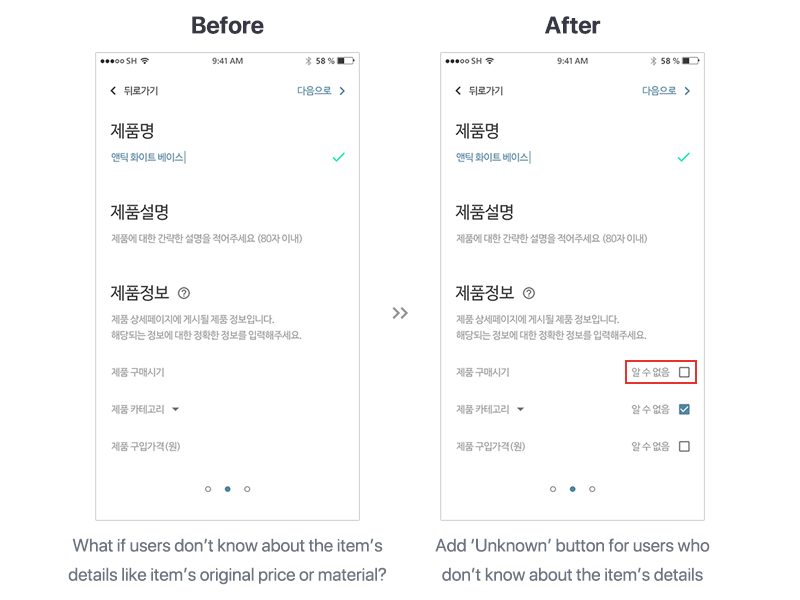
Pain Point #2: On ‘Upload items for lend or sell’ screen, users who don’t know about their item’s details like item’s original price, material or date that users bought the item — can’t fill in the form to upload items for lend or sell. So we added ‘Unknown’ button for users who don’t know about the item’s details.

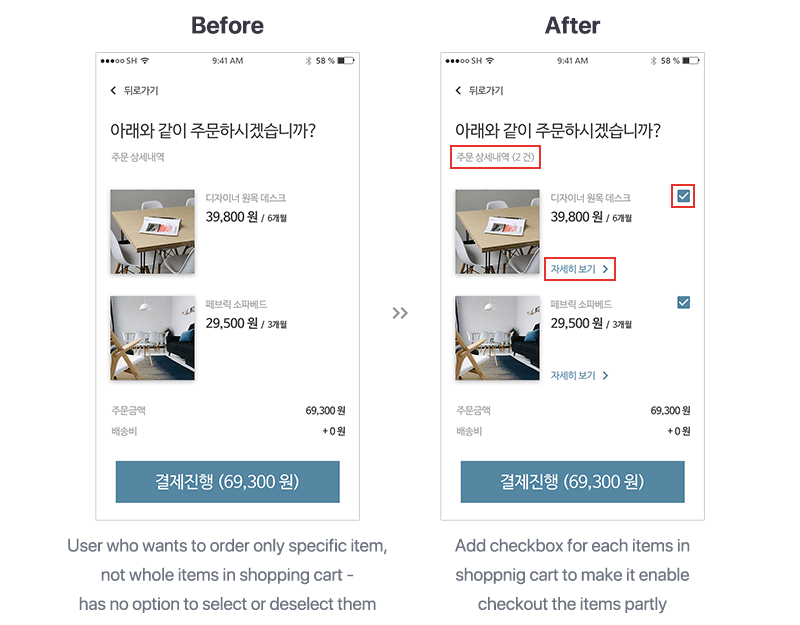
Pain Point #3: On ‘Checkout’ screen, there is no any option to select items for checkout or not. So we added checkbox for each items to make selection which items to be ordered. In addition, we added ‘Item details’ button for users can review the items before they finally checkout the items on shopping cart. We also added number of total items on this screen to make sure how many items going to be processed.

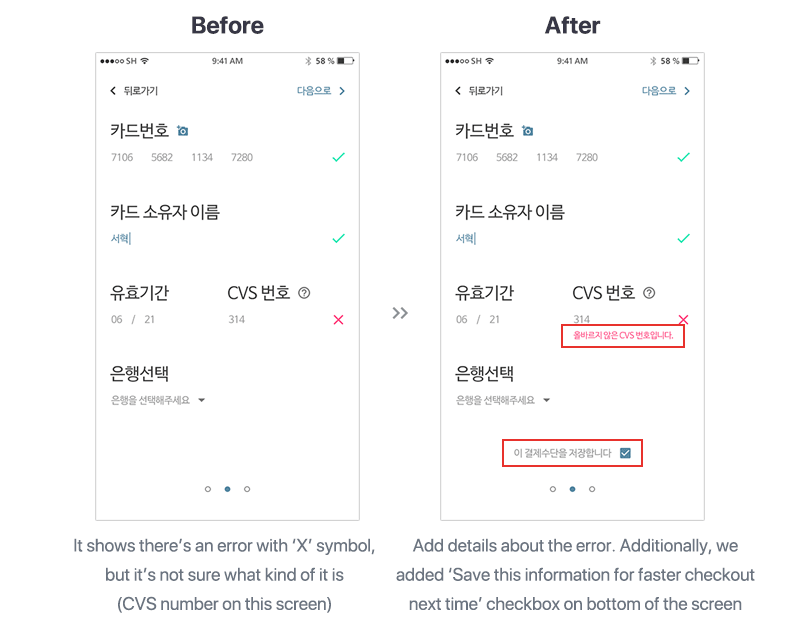
Pain Point #4: When an error occurs during ‘Checkout process’, there was no way to know what kind of error it is. So we added a line of description about the error to let users know about the error, so users can fix or re-enter the forms that error occurs. And we added ‘Save this information for faster checkout next time’ button(checkbox) for user’s convenience.

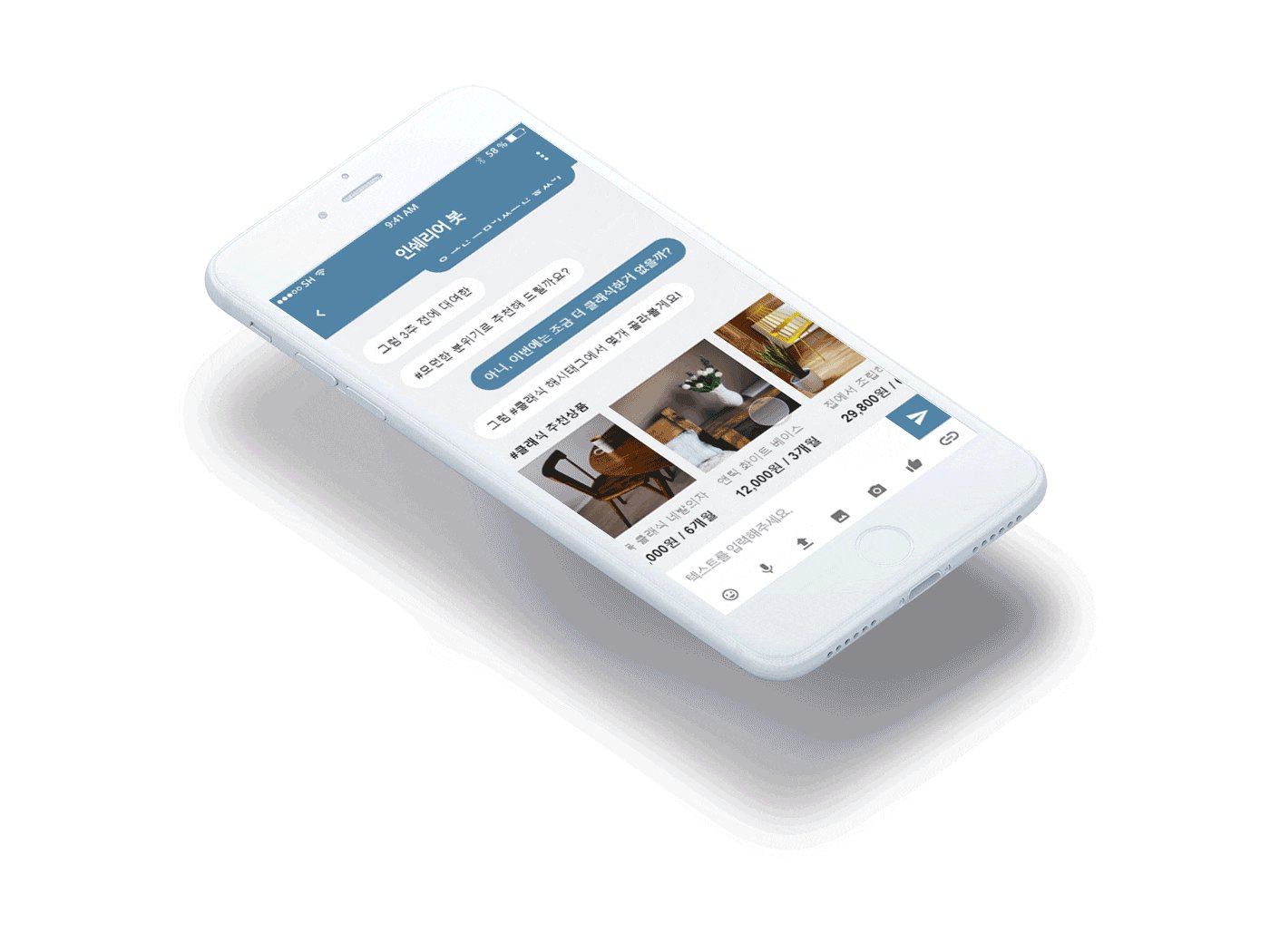
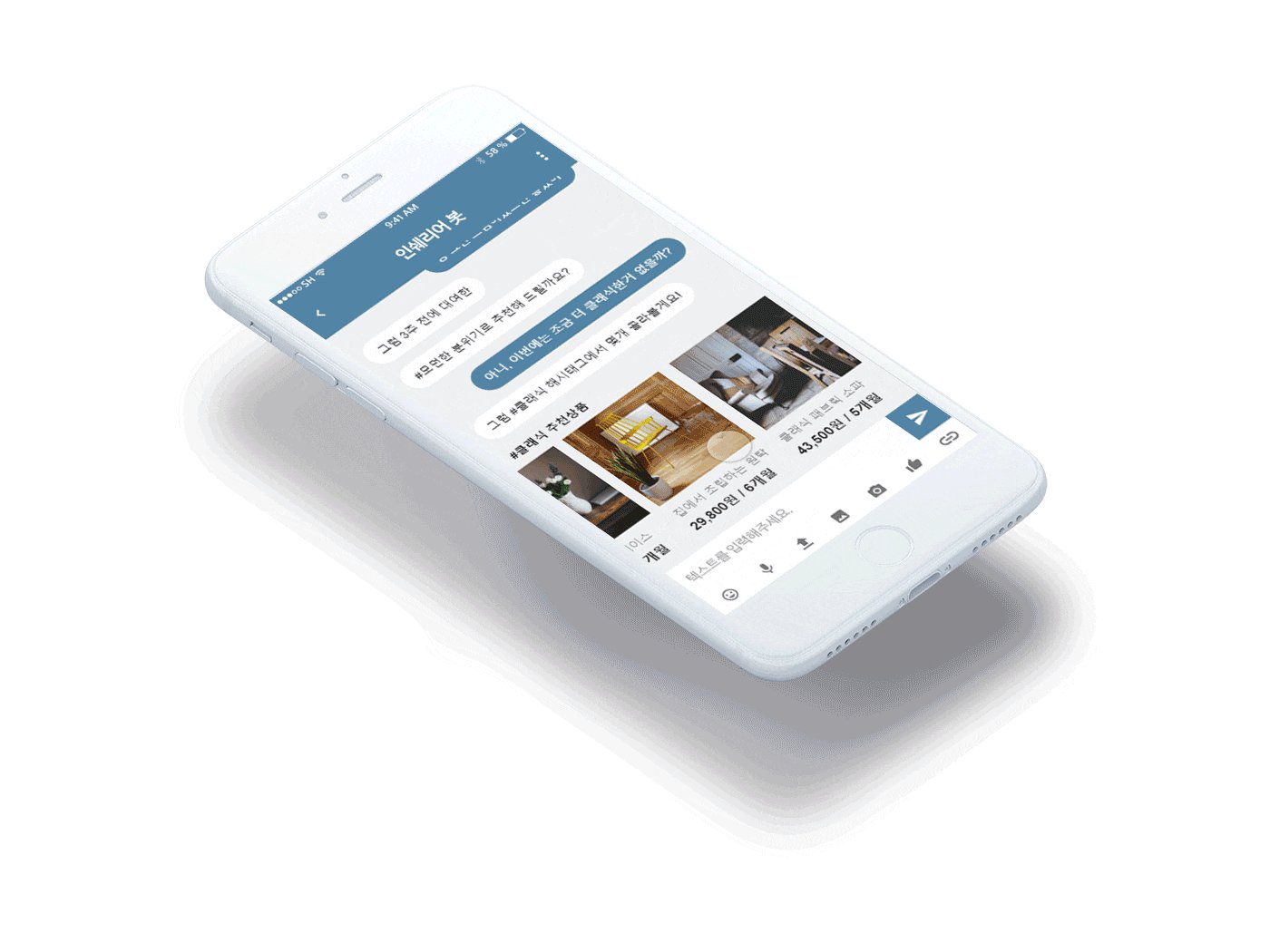
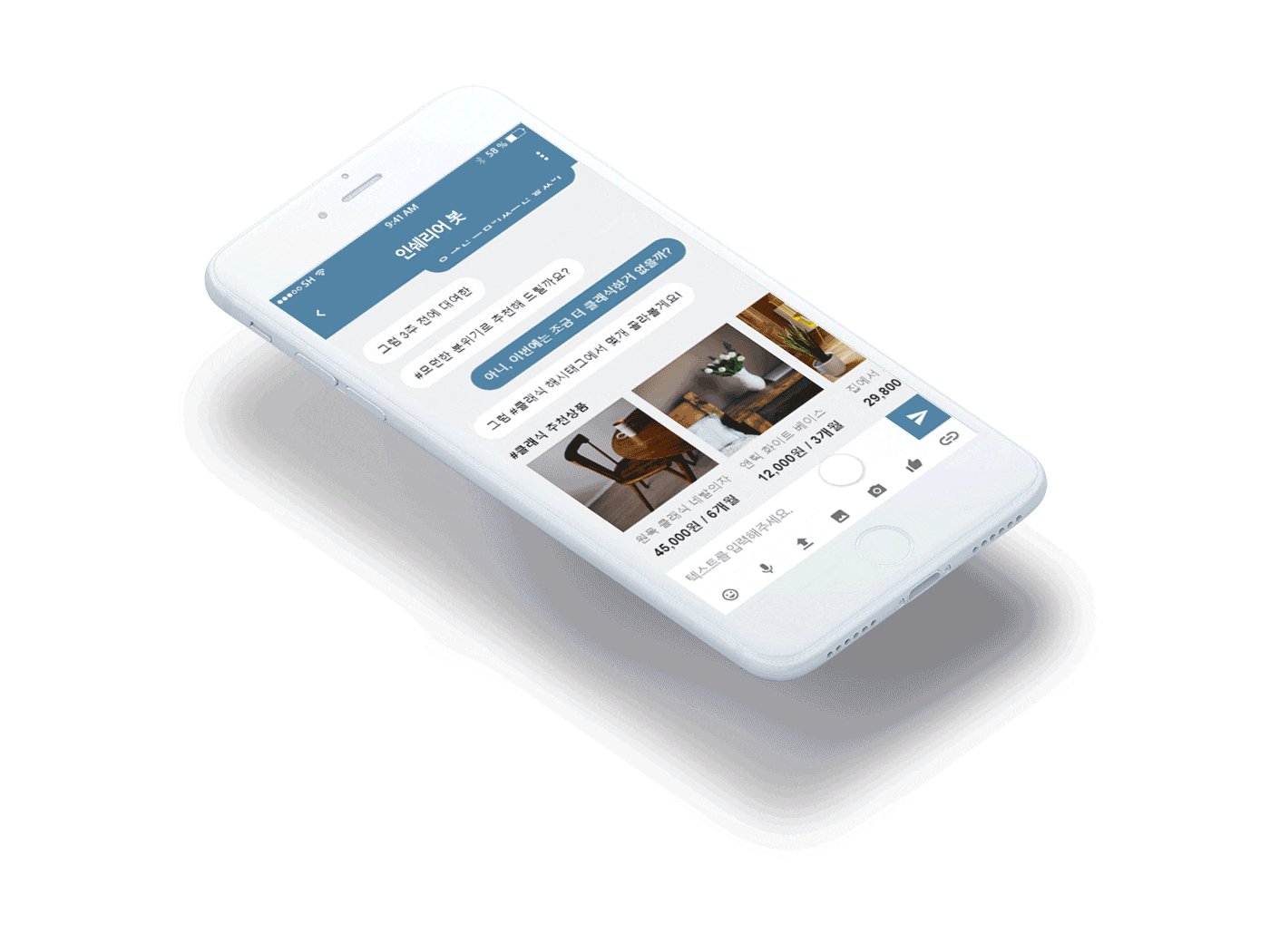
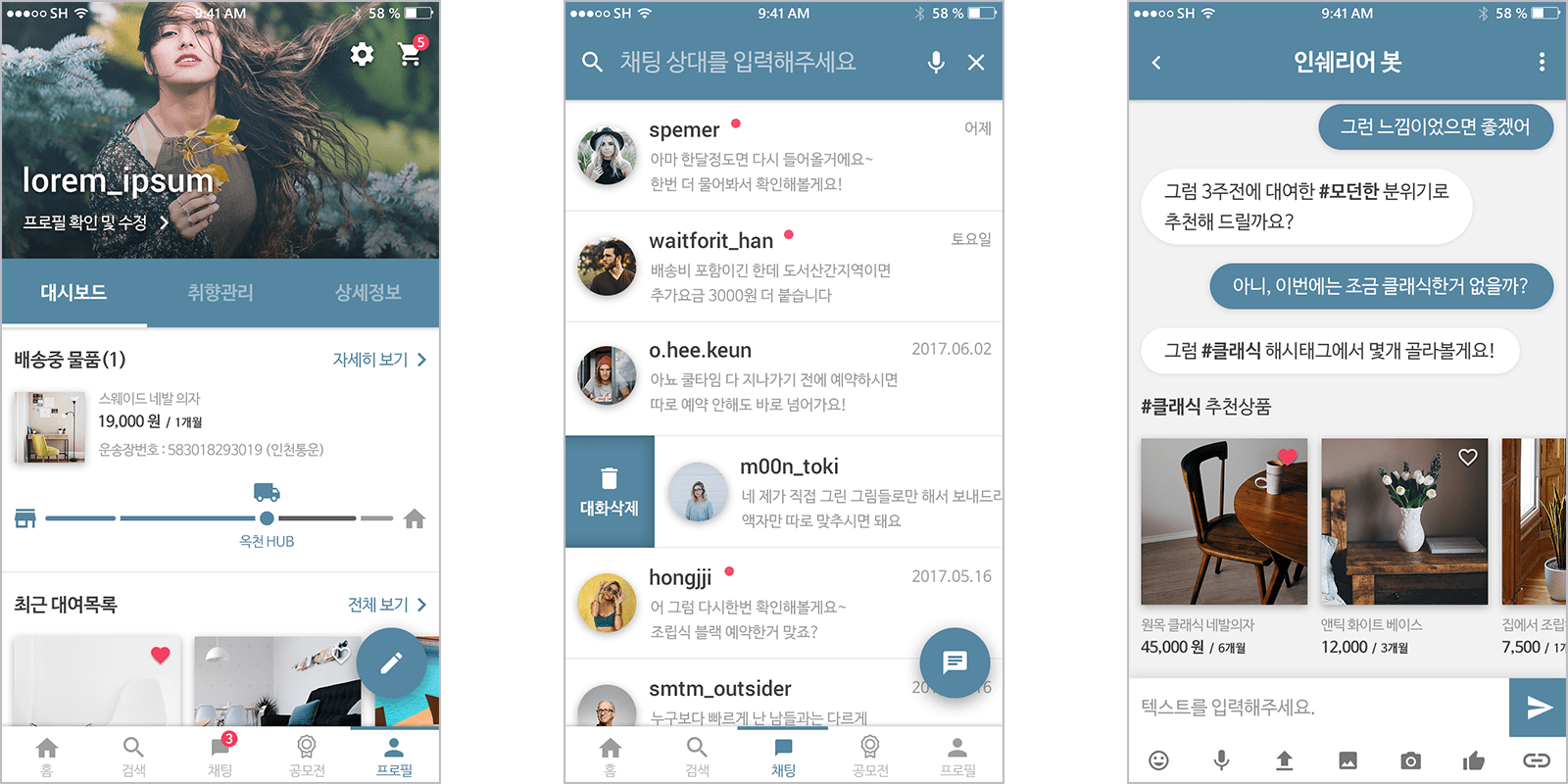
* Chat bot
Insharior's chat bot helps user by recommending products based on user's taste like collected data from user(ex. recently rented product, favorite hashtag, recent viewed product, etc) or user's search patterns. User also can use hashtag to find out similar products by chat bot.

#5. Validation & Iteration
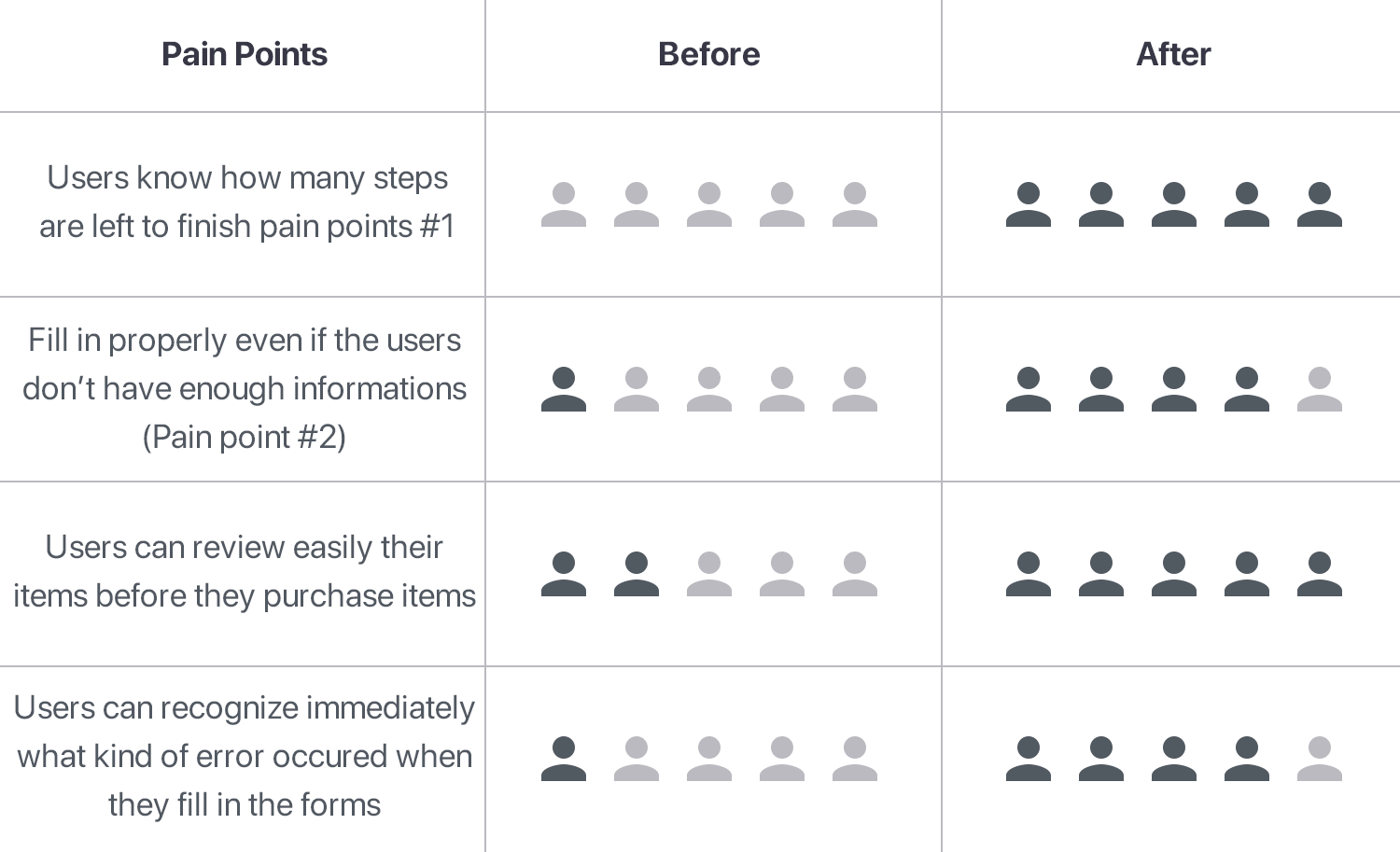
With improved interfaces, we have some more user testings for validate our designs. The chart below is an overview of the results of changes. If testers solve some missions(Pain Points) without struggle, I marked it as "Success"

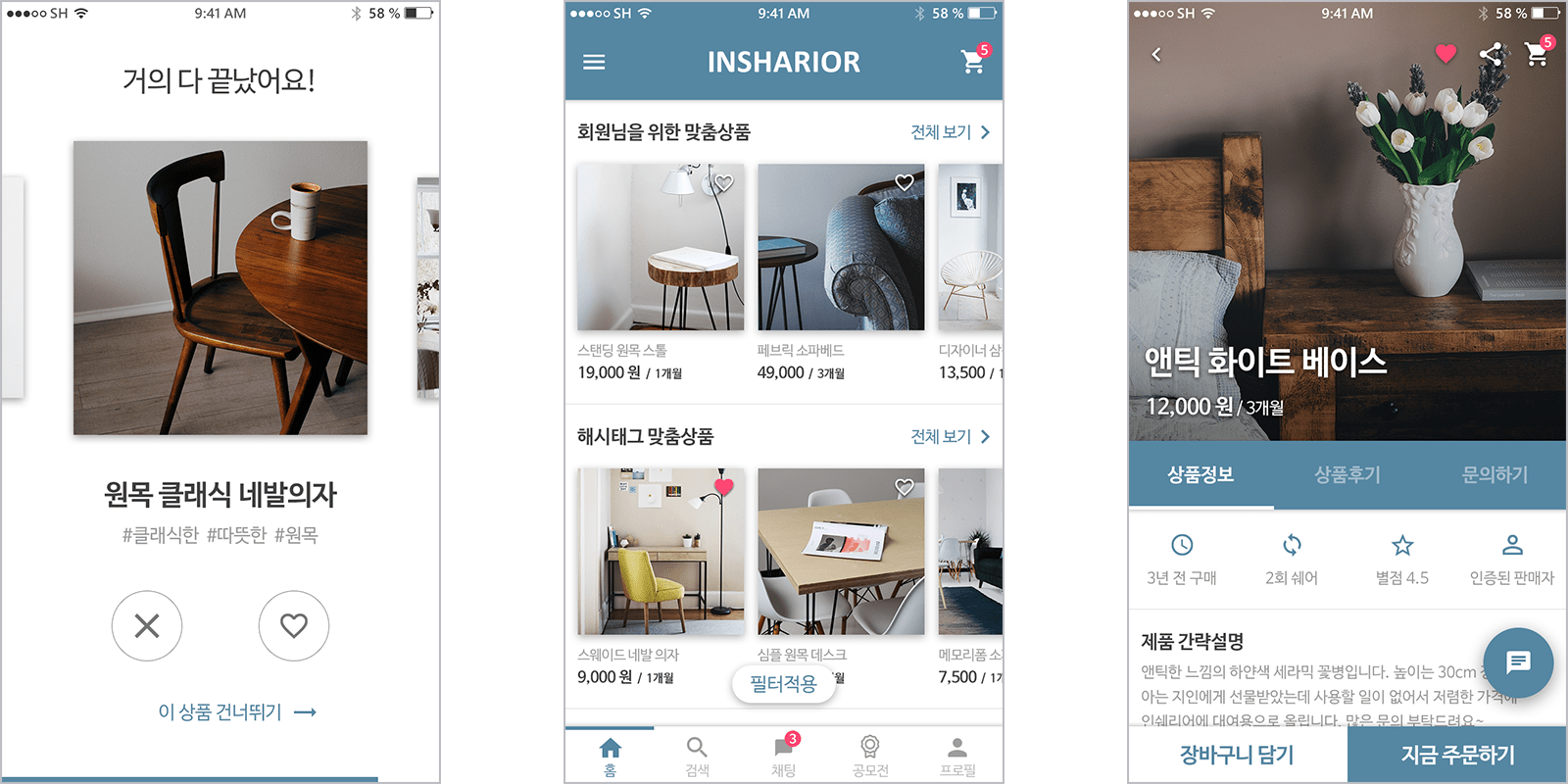
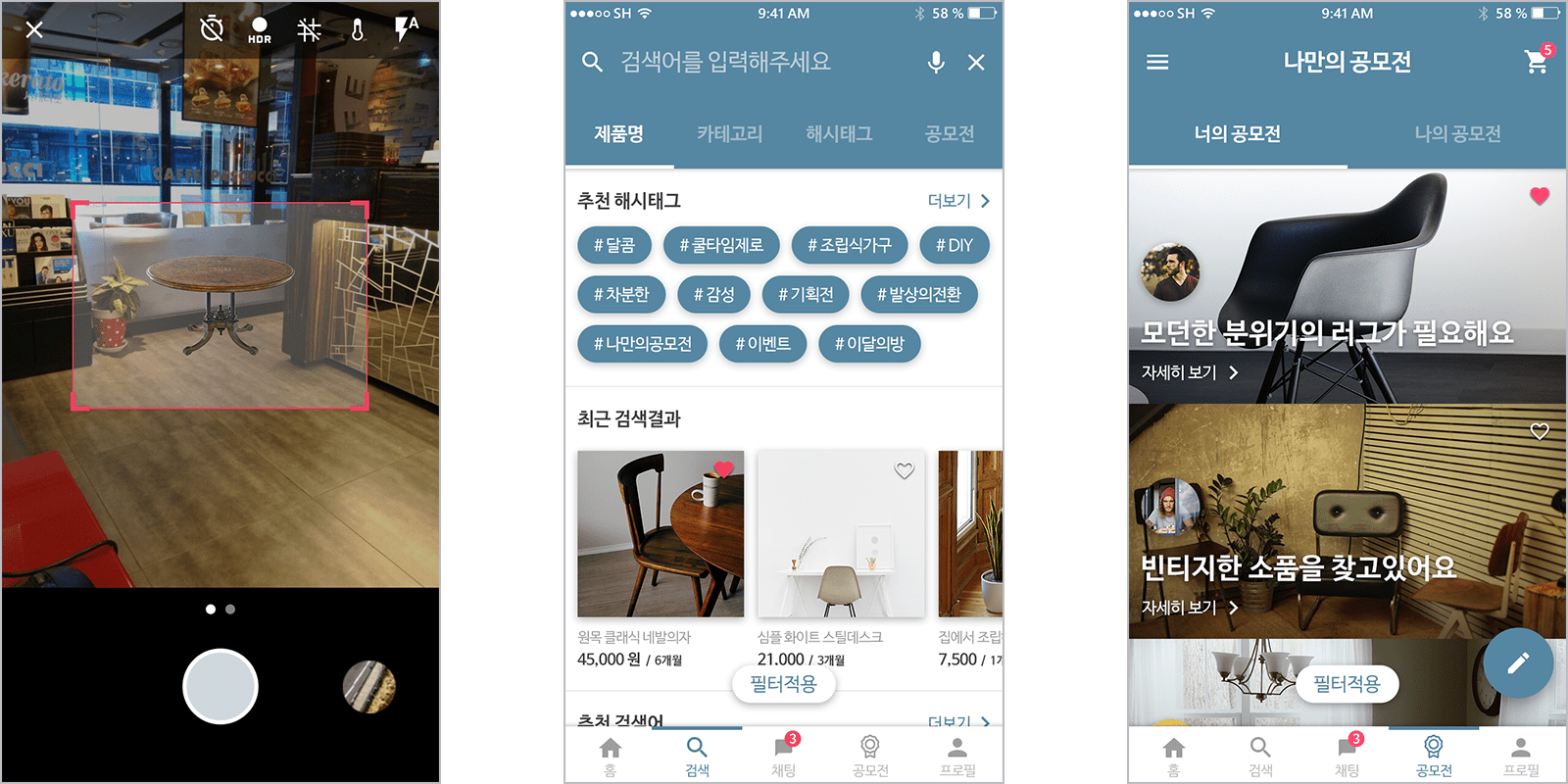
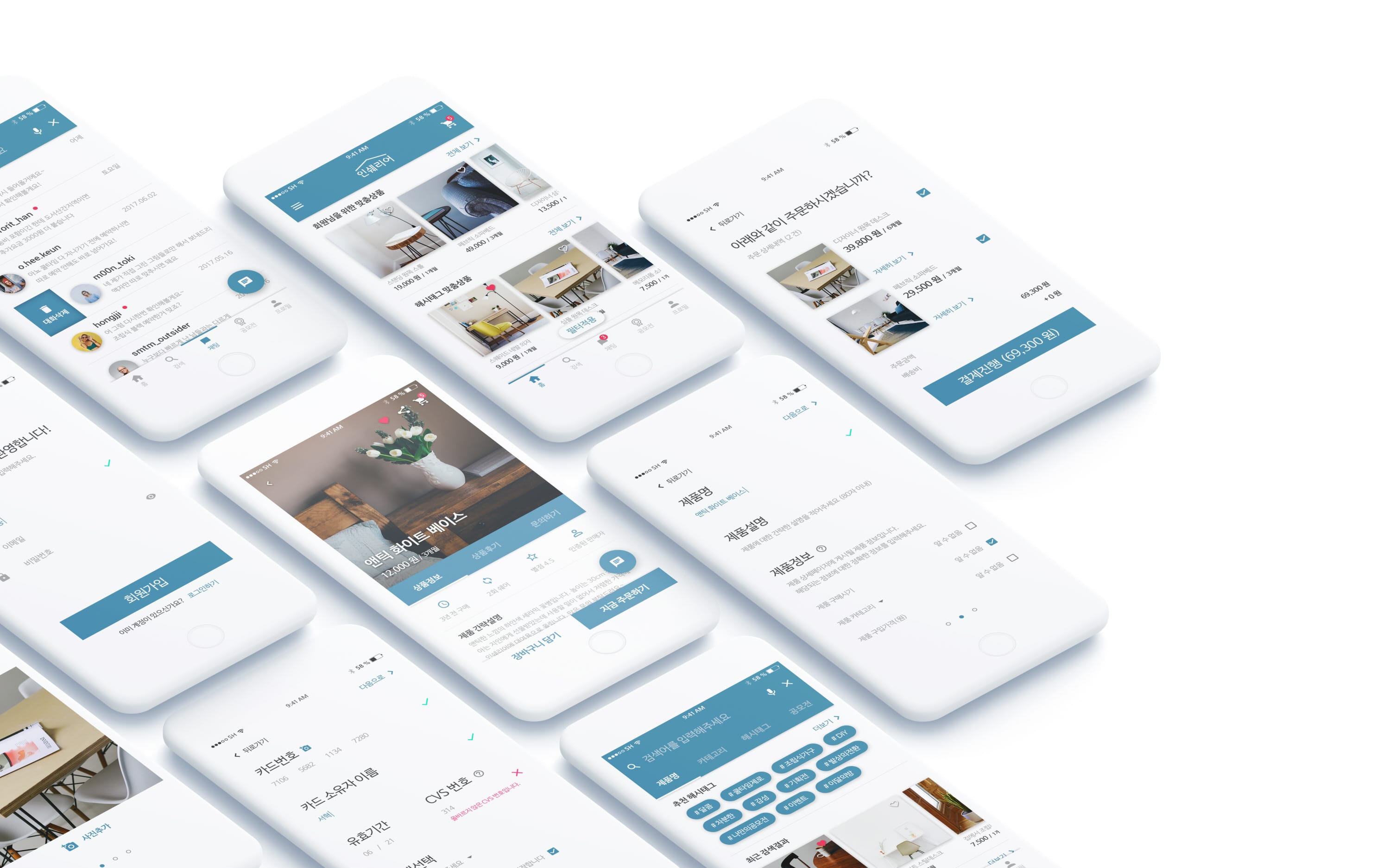
#6. Final Output
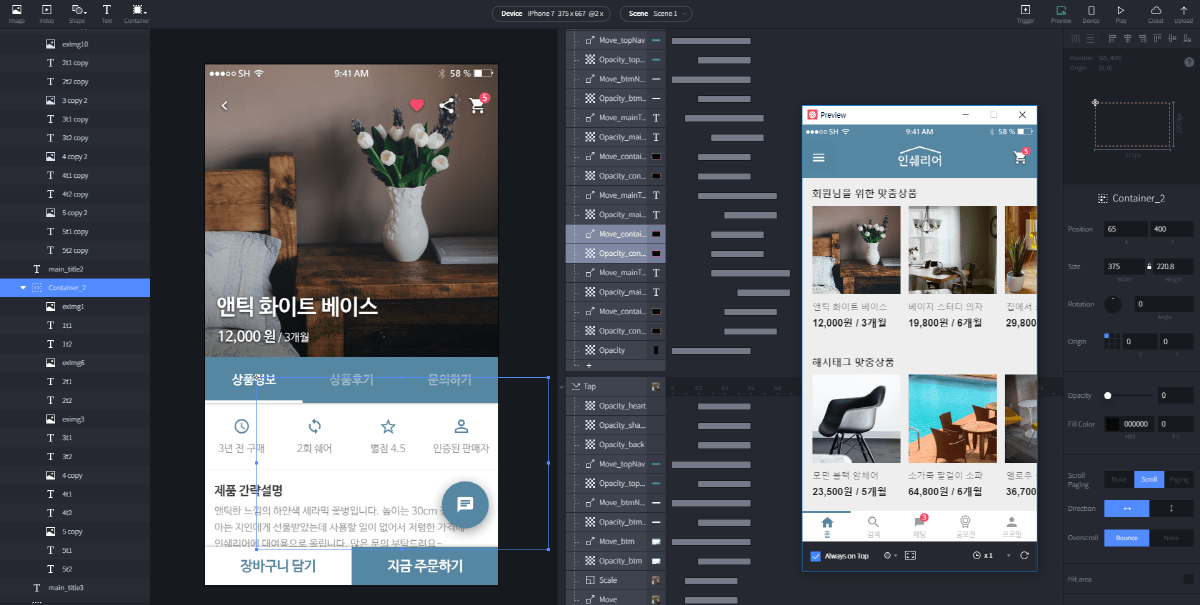
You can check full design of this project on Behance. This project has curated on Interaction and Adobe XD Gallery on Behance. I used Adobe Photoshop, Adobe Illustrator and Adobe Experience Design to create this project. I also made some animated GIF images to explain our application's interaction, and I used ProtoPie to create these micro interactions.







What I've learnt
Sometimes, we overlook some particular components or features, even though we know the importance of them. User testing is one of the best ways to prevent such unavoidable situations. By testing our prototypes for a number of different people, we can check for an unexpected part, or we can find better ways to improve our design.
Repeating those processes of user testing, implementation and improvement can make our design more solid and user friendly. Problems not found in the first test can be found in the second test. Even if we think that the third and fourth user tests have produced a satisfactory design for everyone, we may notice some other minor problems in the fifth test. Through these processes, we are able to complete a better, more solid and user-centered design.
Takeaways
Insharior app is a platform for early 20’s in South Korea — especially for one person households and young people in South Korean society. We hope this application can provide them a new way to get a unique interior items at a low price, and at the same time, earn money and space in their room by lend their old items to others in need.
I designed this application in my college’s UX/UI design class. Hope you enjoyed this article. Thank you so much for watching my project :)

Watch full design of Insharior on Behance

Insharior: UX Case Study & Design Process
Click here to watch on Medium
Click here to watch full design on Behance
Click here to watch interview about Insharior on FaceBook(in Korean)
Title : Insharior: UX Case Study & Design Process
Date : June 6, 2017 (6 Weeks)
Tools : Adobe XD, Adobe Photoshop, Adobe Illustrator, Xtensio, Studio XID ProtoPie
Designers :
Hyouk Seo (Spemer) - Persona/Story telling, Ideation, Concept sketch, Lo-fi prototyping, Hi-fi prototyping, UI Design, Usability Testing, Wireframing, Information architecture, Chat bot flow, Validation, Structure map, Interaction design
Gyuhyung Han - Wireframing, Lo-fi prototyping, Story telling, Competitive analytics
Heegeun Oh - Ideation, Concept sketch, Project managing, Persona, Presentation, User flow, Content curating, Lo-fi prototyping, Competitive analytics
Jeonggwan Kim - Persona, Ideation, Concept sketch, Content curation
Jian Hong - Persona, Ideation, Presentation, Logo design