Customize website’s scrollbar with CSS
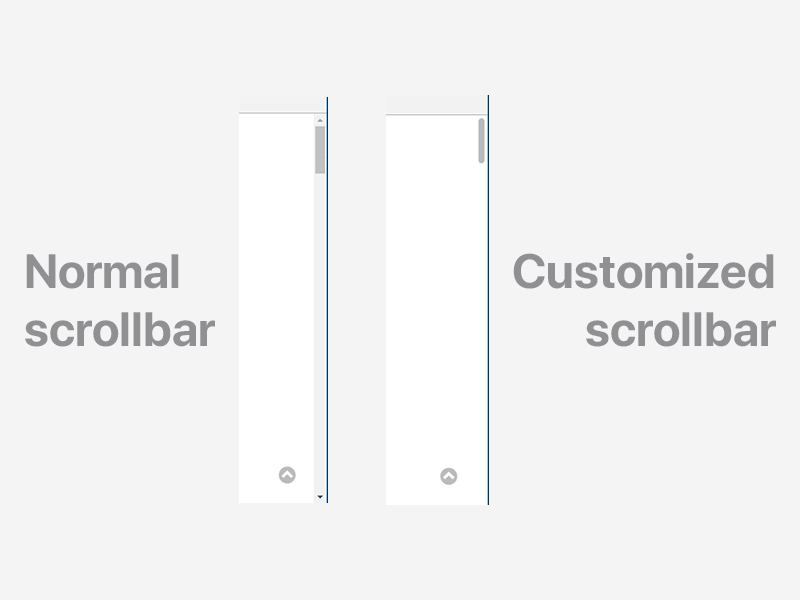
Three lines of CSS code can make your website’s scrollbar looks like Mac OS’s one

Although scrollbar has just small area on the web browser, to me — as interface designer — it’s not that tiny, nor okay to ignore. If you’re true nerd that care about every details, this short tutorial would be helpful for you.
Start off
To customize your website’s scrollbar, there’s only few lines of code in your stylesheet needed. You don’t even need to write JavaScript to customize it! Following code snippet shows CSS code to customize web browser’s scrollbar.
Customizing web browser’s scrollbar is non standard method to styling, so you need to use -webkit- vendor prefix to use pseudo-elements above. Only Webkit browsers(e.g., Chrome, Safari) support this properties. Other browsers like Firefox or IE don’t support this method.

Pseudo-Elements
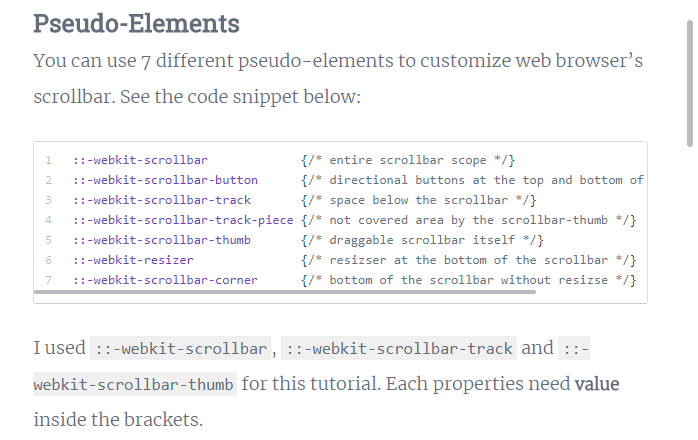
You can use 7 different pseudo-elements to customize web browser’s scrollbar. See the code snippet below:
I used ::-webkit-scrollbar, ::-webkit-scrollbar-track and ::-webkit-scrollbar-thumb for this tutorial. Each properties need value inside the brackets.
CodePen
See how it works on CodePen below. If you try this code on IE or Firefox, this code will not run and JavaScript will return alternative text on div box.
See the Pen customize-scrollbar by Hyouk Seo (@Spemer) on CodePen.
From my stylesheet
I wrote only three lines of CSS code to customize my website’s scrollbar. These methods don’t need a single line of JavaScript code, super simple and easy to use. Check out link below to watch on live website!
See live version on my website, or check my CSS code on my GitHub
Applications
If you’re using GitHub Gist code snippets on your own website, It’s available to customize it’s scrollbar either like image below. We can apply this method anywhere if we know the classname or ID of the elements, which we’re going to customize them.

Gist’s code snippet uses classname .blob-wrapper for it’s scrollbar, so we can customize it with that. Copy and paste the CSS code above will make your Gist code snippet’s scrollbar just like the image above.
Can I use?
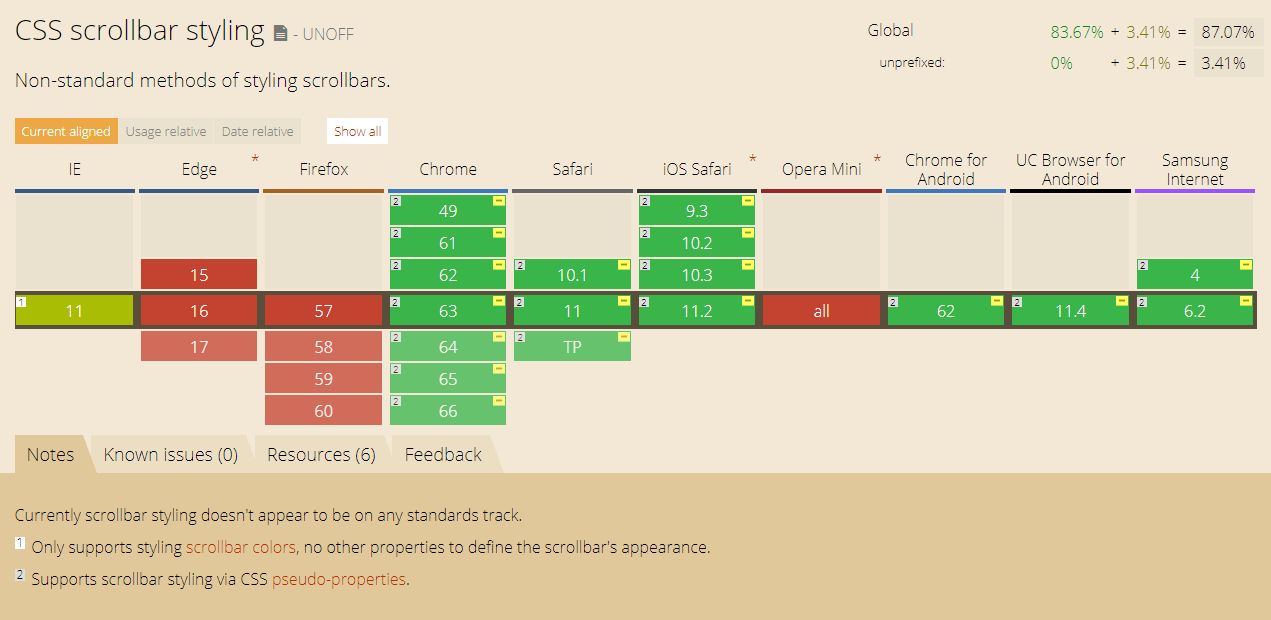
At this point in my writing this article today(January 5, 2018), search result on caniuse.com says 87.07% of browsers support for ::-webkit-scrollbar pseudo-elements. You can check the latest report on caniuse.com.

Again, this method only works on Webkit browsers with vendor prefix, *NOT* working on the other browsers. Thank you for reading my article, hope you enjoyed.
Title : Customize website’s scrollbar with CSS
Date : January 5, 2018
Writer : Hyouk Seo (Spemer)