Does Material Design make designers ‘non-creative’?
In 2014, Google announced ‘Material Design’ at Google I/O 2014. It’s a design-concept for Android and it’s devices. It is clean and intuitive. Most of Google apps such as Gmail, YouTube, Google Drive, Google Maps, Google Docs, Google Plus — applied this design language since 2015. It makes unity through overall applications.

It’s based on physical theories in our real-life, So it looks natural and more realistic than usual flat-design interfaces. It presents bunch of guidelines, patterns, icons and furthermore, color palettes called ‘Material Palette’. What designers have to do is just following the strict guidelines, mix and match the ‘material’ components, place layouts.
Then, what’s the problem? Google already offers plenty of design elements for Material Design such as style, motion, patterns. Paradoxically, those well-detailed guidelines are the most critical problems for us — More specifically, Interface designers.

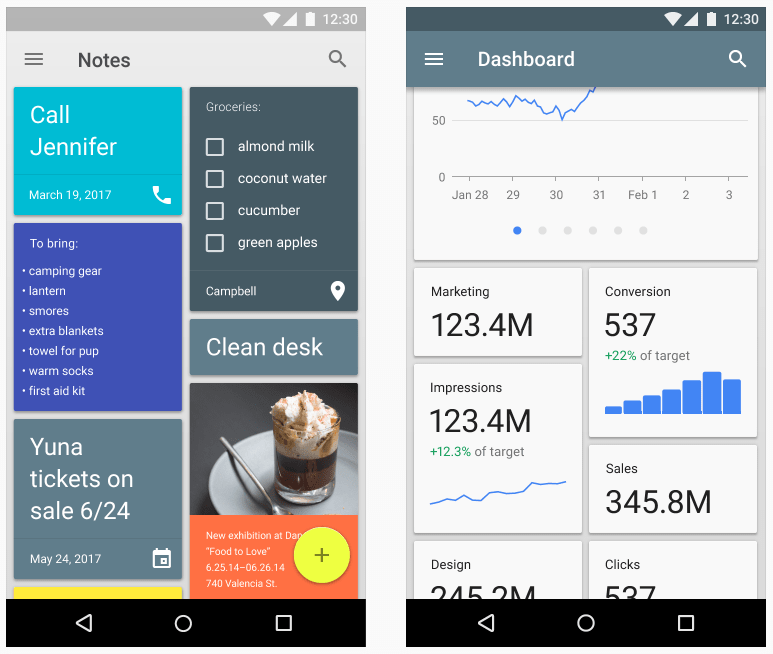
Exactly, Material design is good to use. It’s clean. It’s intuitive. It covers overall Android devices. The problem is, Designers to much used to rely on this guidelines. There are lots of Android mobile applications designed on the guidelines of Material Design. Still, It is one of the most detailed and usable design concept, but the applications that designed by Material Design’s guidelines are look so same like factory-produced design.

Material Design, made by Google, and deeply involved with Google —may causes the lack of individuality. Lots of Android applications on Google Play Store look not so different. Sure, they conforming the Material guidelines. And at the same time, It kills the creativity of designer. Why?
As I told you before, there are tons of different Android applications on Google Play Store. They have their own purposes, unique experiences, different categories and special necessities. The problem is on their appearance — well following the guidelines of Material Design.
Lots of designers are now using same UI components of Material Design. They are applying similar layouts documented by Material Design on their different applications. Irrelevant colors on apps or same colors are painted on different applications. Material icons are pretty nice, but we can make it more unique or optimizing for it’s own environment.
There are lots of free Material UI kits starred by thousands of designers. You can find lots of Material Design samples on Dribbble or Google, while searching ‘Android’ or ‘Material’ and scrolling some pixels.

Material Design rules every details from A to Z. It loved by
lots of designers due to it’s great system. We all know it’s
well designed, easy to use and understandable design guideline.
We can still follow the guidelines of Material Design, But not
100%. Each applications have their own purposes. When we
following the usability, appearance can’t be fit perfectly on
just Single guideline — Material Design. We must optimize
with the best guidelines for each application’s individuality.
We can maintain some basic theories of Material Design
like depth of components, physical principles and lightning
interests. And on those some basic guidelines, We can create
more valuable and concrete experiences and interface designs.
We can customize our application’s fonts, icons, colors and
components
without fully following Material Design’s guidelines.
Creativity is the most important part of designer. Although the
Material Design is one of the most well organized guidelines, We
still have a duty to develop, customize, optimize and design at
the front-line of it’s trend as a UI designers. Use it
appropriately, But do not fully rely on it.
Title : Does Material Design make designers
‘non-creative’?
Date : August 3, 2017
Writer : Hyouk Seo (Spemer)