Using After Effects plug-in ‘Bodymovin’ for Airbnb ‘Lottie’
Airbnb released a stunning open-source called ‘Lottie’ several months ago. Once designer makes an animated image and export it as .json file through ‘Bodymovin’ plug-in, which runs on Adobe After Effects, developer can control it with using open source ‘Lottie’ by Airbnb to make it runs on web or mobile.
And I’d like to introduce you how to use this lovely stuff. It’s pretty cool to implementing your animations created by After Effects on web, iOS, Android and React Native applications without GIFs — only with the codes exported by Bodymovin. SVG!
As you know, it’s too complex to build huge animation on mobile or web, and GIF is too heavy to use on slow-speed Internet environments. However, With ‘Bodymovin’, You don’t need to know how to write Coffee Script to use ‘Framer’ — which only runs on Mac OS to show how your animated image works, and you don’t need to explain your animation to developer how to make this image move like ‘buzz blah for blah secs, and than, move blah pixels to…’.
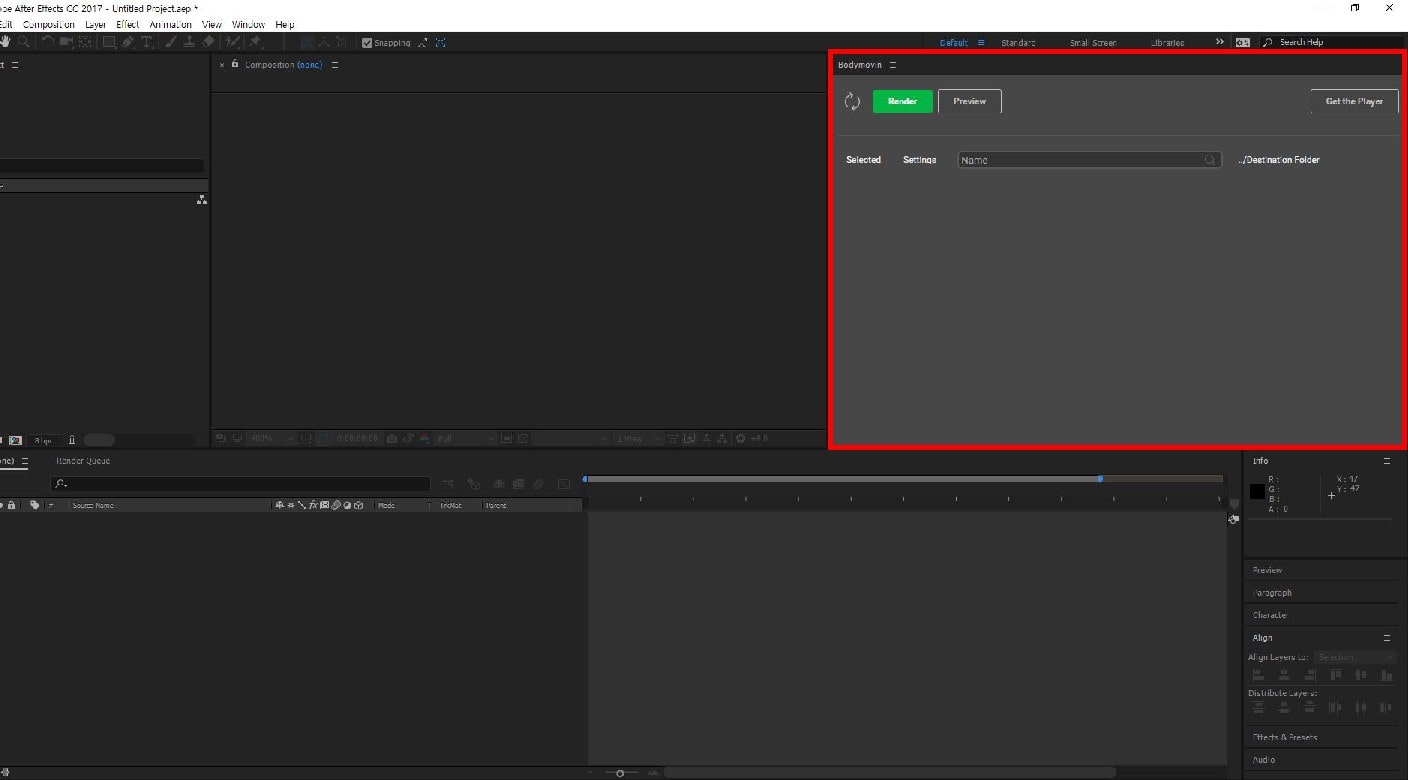
So. The first thing you have to do is, yup, install the plug-in. You can download it on Github or Adobe Add-ons. After you install it, you may locate the Bodymovin on your After Effects like I did below.

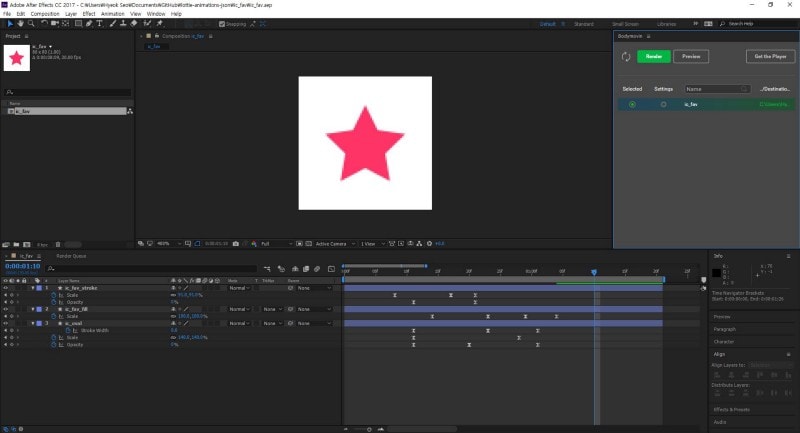
Now you have to make an animation on After Effects to export it on .json file. In my case, I made a simple star icon for this tutorial with some Shape Layers. In this tutorial, I made it really simple, but more complex one can exported by Bodymovin.

Once you’ve done it, click ‘Refresh’ button on Bodymovin tab. Than you can see your composition appears on it. Before render it, you must set the ‘Destination’ where it’ll saved in. And don’t forget to select the ‘Render Settings’. I’ll show you how I set them below.

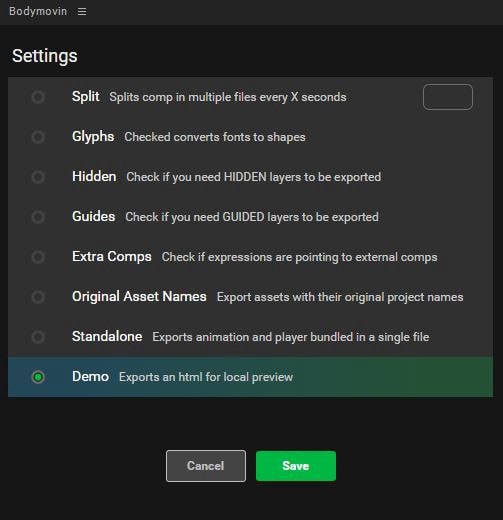
Check ‘Glyphs’ if you have texts in your animation, check ‘Hidden’ if you want to export hidden layers which you created on After Effects. I checked ‘Demo’ setting to see the demo animation on web browser. It’ll export a HTML file with the animation you’ve made on After Effects. Check ‘Demo’ if you want to get demo file to test it on web browser. Save the settings, and you’re good to render it.

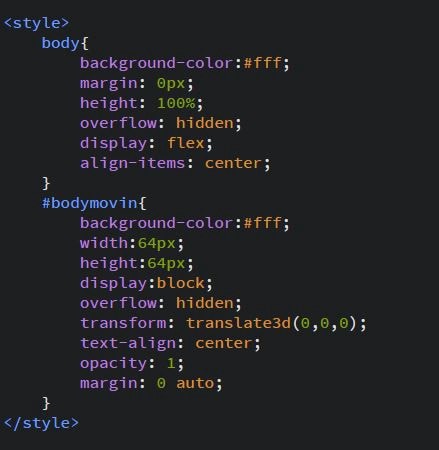
After that, you can get .json file which contains the animation that you’ve created before on After Effects, written in codes. And if you checked ‘Demo’ on settings, you can also get HTML file for demo view. Open it up, customize CSS codes on the way you want to see your animation on web browser. In my case, I customized the image’s size and position.

All done! You can check bunch of example files on LottieFiles or Bodymovin Github. If you want to download sample file of mine, check my Github, you can get the .json, HTML and .aep file I made for this tutorial. Now download Bodymovin, open After Effects, make some cool stuffs, get yours on SVG. Hope you enjoy. Thanks for reading my article!

Title : Using After Effects plug-in ‘Bodymovin’
for Airbnb ‘Lottie’
Date : July 8, 2017
Writer : Hyouk Seo (Spemer)